
Introduction
Don’t you think a progress bar would look good as you transition from one page to another while surfing your website? Adding this visual cue will prevent any confusion and let users know that their request has been received and is being processed. A progress indicator will be an effective element to add to your application that will keep your users engaged and hold on for a while as they direct to the next page.
This comprehensive guide will teach you how you can show loading on your site transitions using the NGX-loading bar from the Angular library. Its step-by-step instructions, along with Angular coding strips, will help you integrate this function into your website much more easily.
Hang on tight until your guide loads for learning How To Add Progress/Loading Bar In Angular Using Ngx-Loading-Bar.
In this article you will learn how to integrate the loading bar or progress bar when going from one place to another in angular 17. It is very simple and easy to use. I am assuming that you have already installed node js and angular cli in your system. Let's get started
Step 1: Create a angular project by typing this command in terminal
ng new Angular-app-name
Step 2: After that you have to install the npm packages for loading bar.
npm install @ngx-loading-bar/core @ngx-loading-bar/http-client --save
npm install @ngx-loading-bar/core @ngx-loading-bar/router --save
npm install @ngx-loading-bar/core --save

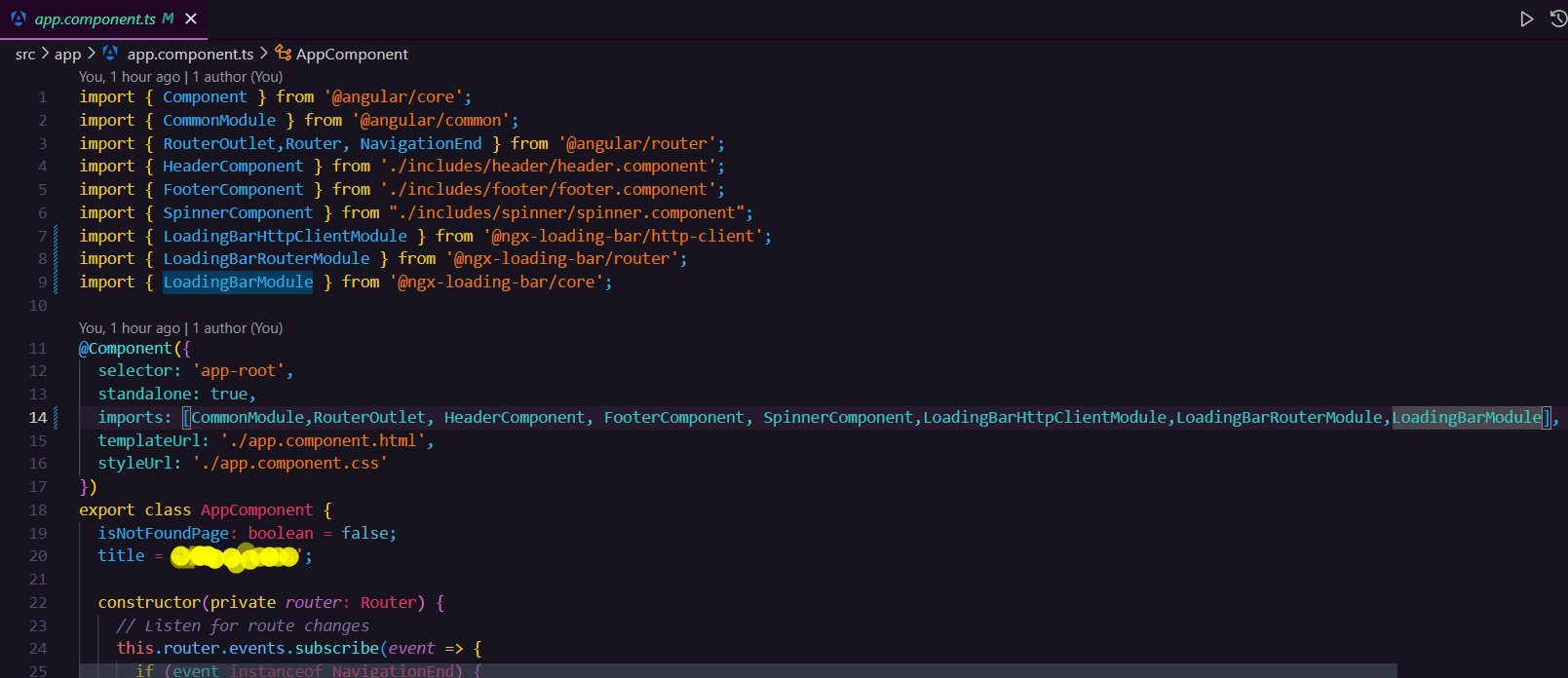
Step 3: Now if you want to show the loading bar in the full website then you have to import the module in app.component.ts file and if you want this loading bar module in a specific component import the module in that component. The importing will be the same. I am importing a full website. First I will import the module in the app component in the .ts file.
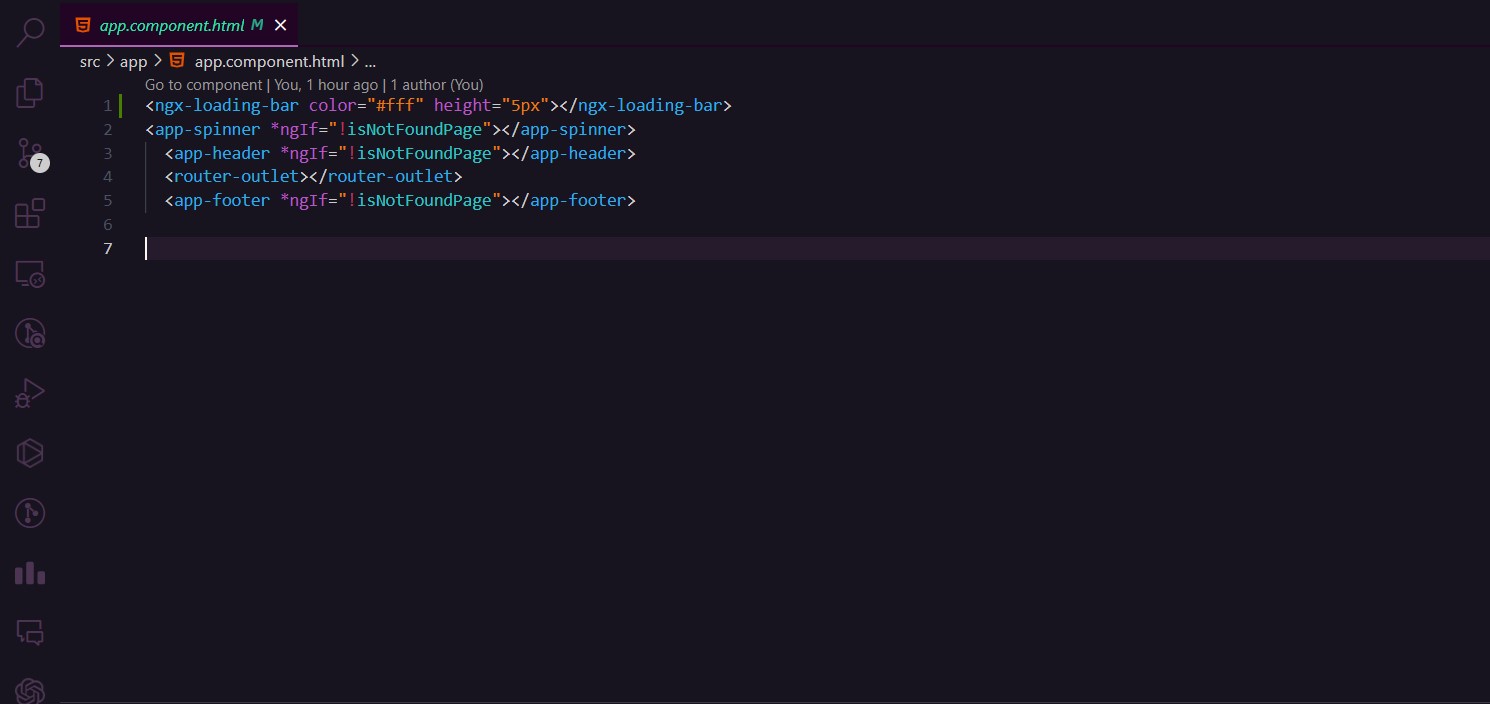
Step 4: Now add the loading bar html tag in app.component.html file

In this Html tag you will see color and height. you can adjust them as per your requirement . The color is for the loading bar and the height is the height from the top of the website. After applying all the code you have successfully integrated the loading bar in your angular project. You can now view the loading bar in your website by serving in the localhost. Type the below command to serve your project in your local machine.
ng serve
Conclusion
Was this guide helpful? You have just unlocked a new feature for your website. Cheers to upgrading your web project. Adding progress bars to your program will incredibly enhance the user experience on your online portal. So, what are you waiting for? Insert the codes into your Angular programming and transition between pages with style.
